【GA4】
Google Analyticsでクリック計測!
設定手順まとめ

ウェブサイトやアプリのデータ解析に便利な Google Analytics!
Google Analytics の前バージョンであるUA形式から現在のGA4形式へと移行して、クリック計測の設定方法も大きく変わりました。
ここでは、Google Analytics(以下GA4)で「外部リンク」「ダウンロードリンク」のクリック数を計測する設定手順をまとめています。
設定ページへのたどり着き方さえ分かればカンタンなので、さくっとクリック計測を設定していきましょう!
Google Analyticsで
クリック計測するには?
GA4でクリック計測する方法は2パターンあります。
「拡張計測機能イベント」で設定する方法と、「カスタムイベント」で設定する方法です。
「拡張計測機能イベント」は、GA4にオプションで用意されている計測機能です。「拡張計測機能イベント」設定を「ON」にすることで、「外部リンク(離脱リンク)」と「ダウンロードボタン」のクリック数の計測ができるようになります。
設定を「ON/OFF」に切り替えるだけなのでカンタンに利用できるのが特徴です。
「カスタムイベント」は、「拡張計測機能イベント」に用意されていないイベントを自分で設定できる機能です。「内部リンク」や任意の「ボタン」のクリック計測も可能ですが、自分で各項目を設定することになるので、初心者にはちょっとハードルが高く感じるかも知れません。
ここでは、「拡張計測機能イベント」を使って、「外部リンク」「ダウンロードリンク」のクリックを計測する手順を見ていきます。
「拡張計測機能イベント」で
できること
「拡張計測機能イベント」で「外部リンク」「ダウンロードリンク」のクリック計測を設定する前に、「拡張計測機能イベント」で計測できるデータをざっくり掴んでおきましょう。
「拡張計測機能イベント」では、クリックイベントを含めて以下7つのデータの計測ができます。
・ページビュー
ページが読み込まれた時に計測されます。デフォルトでONとなっており、OFFにはできません。
・スクロール
ページが全体の90%の位置までスクロールされた時点で計測され、スクロール量がそれ未満の場合は計測されません。
・離脱クリック
いわゆる「外部リンク」(別ドメインサイトへのリンク)のクリックを計測します。
・サイト内検索
サイト内検索機能を設置している場合で、サイト内検索された時に計測されます。
・動画エンゲージメント
動画の再生開始、どこまで再生されたか(%)、全て再生されたかを計測できます。
・ファイルのダウンロード
「.txt」「.pdf」「.zip」などの一般的な形式のファイルのダウンロードリンクのクリックを計測できます。
・フォームの操作
問い合わせページなどのフォームを(セッションではじめて)操作したときや、送信したときに計測されます。
デフォルトで「オン」になっている機能もありますが、基本的には「拡張計測機能」そのものや、各機能を「オン」に設定した時点からデータの収集がはじまります。
計測したい項目は全て「ON」に設定して、早めに計測を開始しておくのがオススメです。
サイト内に動画やダウンロードリンクを設置している、設置するかも知れない場合は、「動画エンゲージメント」「ファイルのダウンロード」も忘れずに「ON」にしておきましょう。
特に Google Analytics をあまり開かない場合は、あらかじめ「ON」にしておくと、いざ動画などを設置したときに自動でデータ収集できるので、データ計測の設定忘れを予防できます。
「拡張計測機能イベント」で
クリック計測してみよう
ここからは、「拡張計測機能イベント」でクリック計測を設定する手順を見ていきます。
Google Analytics にログインして、左側にあるサイドメニューの下にある「管理」をクリック。
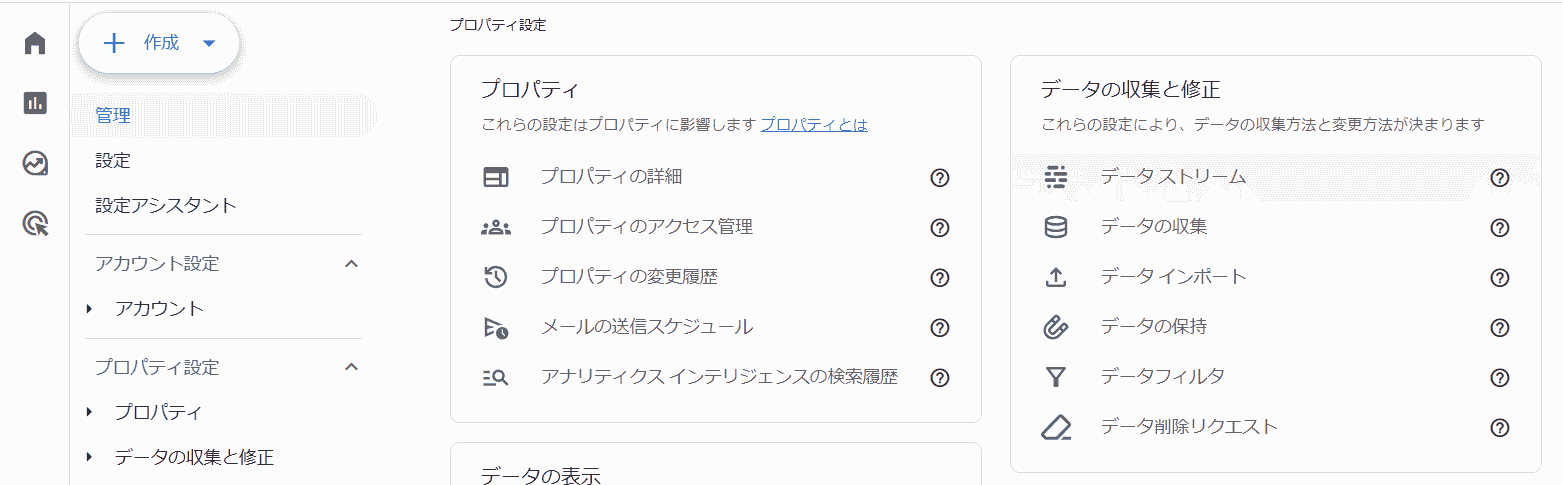
「プロパティ設定」項目の「データの収集と修正」一覧から「データストリーム」をクリック。
「データストリーム」一覧が出てくるので、今回クリック計測を設定したい「データストリーム」をクリック。
※Google Analytics で複数のデータストリームを設定していない場合は、1サイトにつき1つのデータストリームが表示されると思います。右端の「>」をクリックすればOK。
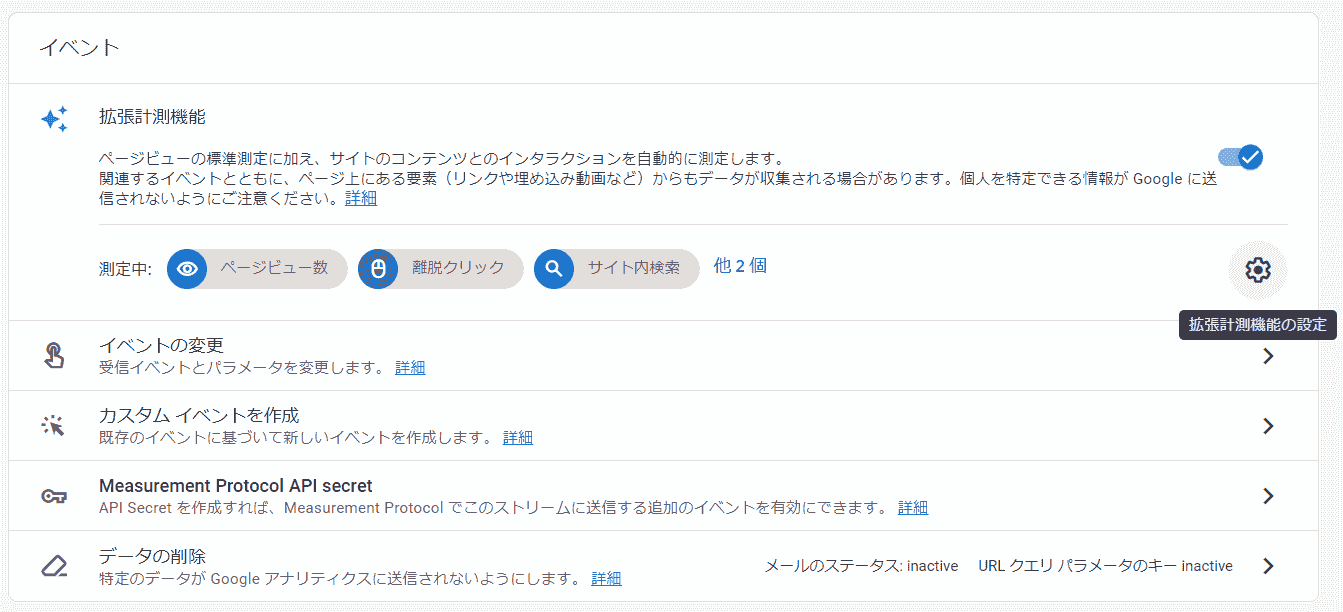
詳細画面が出てくるので、「イベント」項目の「拡張計測機能」を「ON」にして、すぐ下にある歯車アイコンをクリック。
※ボタンが青い状態が「ON」、グレーなら「OFF」です。
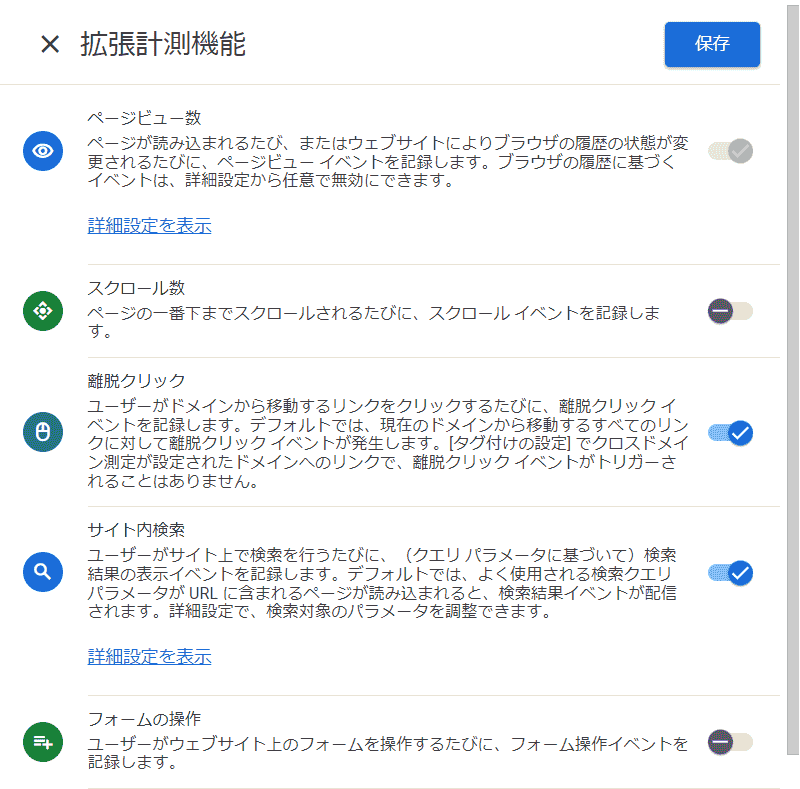
「拡張計測機能」の設定画面が出てきます。
私の場合、「フォームの操作」以外の項目は全てデフォルトで「オン」になっていましたが、念のため、どの機能が「オン」になっているか確認してみましょう。
下へスクロールしつつ、「離脱クリック」など利用したい計測機能は「ON」、必要ないと思う機能は「オフ」にしてもOKです。
内容を変更したときは、必ず仕上げに画面上部の「保存」をクリックします。
「保存」しないと変更が反映されないので、押し忘れにはご注意を!
あとは、計測が開始されているかをチェックしておきます。
Google Analytics ホーム画面などからリアルタイムレポートを表示しておき、実際にサイトに訪問してリンクをクリックしてみましょう。
リアルタイムレポートの「イベント数」という項目で「click」イベントが表示、数値が反映されたら、確認完了です!
お疲れ様でした!
Google Analyticsでクリック計測!
余談
Google Analytics がUAからGA4へと移行して、色々と使い勝手が変わりました。
クリック数の計測といえば、以前はイベントトラッキングのタグをページに設置する必要がありましたが、GA4では Google Analytics の管理画面だけで計測できるようになりました。
個人的には、クリック計測はページビューとともにデフォルトでオンでもいいな~と思う便利機能ですが、実装方法は本当にカンタンです。
「拡張計測機能」を「オン」にするときに、ユーザーが自分で必要なオプションを選びやすい仕様も親切だと思いました。
Google Analytics を活用して、サイトの解析、改善に役立てていきましょう!