軽量化!フォントデータを
サブセット化する方法

サイトに合ったフォントを使うと、デザインの統一感やメッセージ性を高める事ができます。
ただ、フォントは端末に入っているものしか表示できないので、見る端末によって違う表示になったりします。
そんな時に便利なのがウェブフォント。
オンラインでフォントデータを読み込むので、端末に左右される事なくフォントを表示する事ができます。
ただ、日本語フォントなどデータが大きいものは、読み込みに時間がかかってしまう事も。
そこで、フォントデータをサブセット化して、軽量化をはかってみましょう!
フォントのサブセット化とは、普段使わないマニアックな難読漢字などを削除して、よく使う文字だけを残して、ファイル総量を軽くすること。
「第一水準漢字+ひらがな+記号」があれば、おおむね不便はないでしょう。
商用無料で利用可能なウェブフォントには、データをダウンロードできるものもあります。
フォントデータをダウンロードしたら、早速サブセット化してみましょう!
サブセット化の準備
まずは必要なファイル、ソフトをダウンロードします。
フォントデータのダウンロード
軽量化したいウェブフォントをダウンロードしましょう。
今回はフリーフォント「ラノベPOP」を使います。「フォントな様」様よりダウンロードできます。
フォントをダウンロードしたら「全て展開」しておきます。
サブセットソフトのダウンロード
今回は、フリーソフトのサブセットソフトを使います。
フリーソフト「サブセットフォントメーカー」と「WOFFコンバーター」をダウンロード。
どちらも「武蔵システム(OpenType.jp)」様よりダウンロードできます。
ダウンロードしたら「.exe」ファイルをダブルクリックして、ウィザードにそってインストールしておきます。
利用規約に目を通して「同意する」にチェックを入れれば、あとは全て「次へ」を押していくだけで完了。
サブセット化&ファイル変換
ダウンロードしたフォントデータの中から、「サブセットフォントメーカー」で使う文字を指定、使わないデータを削除します。
そうして作成したファイルを、「WOFFコンバーター」でウェブフォント形式のファイルへ変換していきます。
「サブセットフォントメーカー」で文字を削減
サブセットフォントメーカーを起動します。
起動するときは、検索から、「subsetfont」「woffconv」とPC内を検索すると楽ちんです(※ウィザードファイルから拡張子と数字を取ったもの)。

©Microsoft
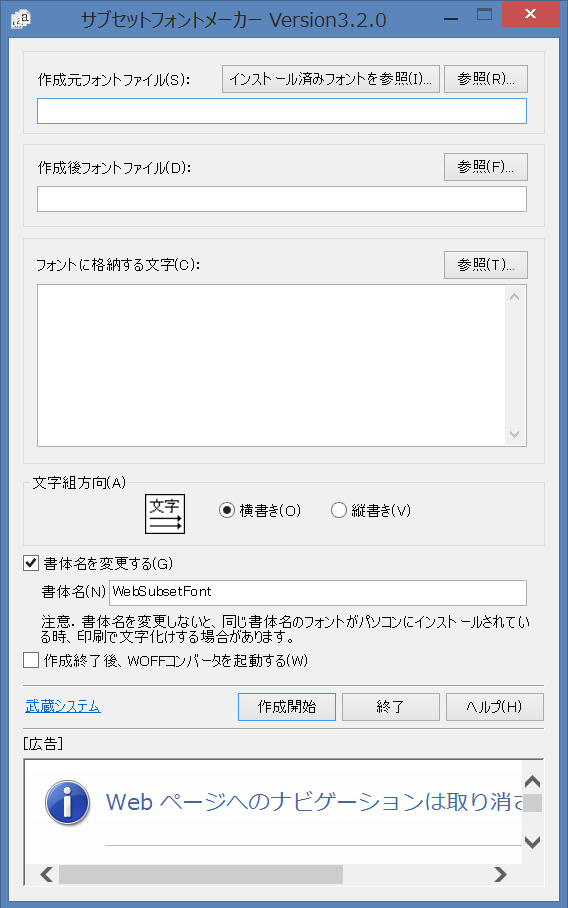
サブセットフォントメーカーが起動したら、各項目に必要事項を入力していきます。

©Musashi System
①作成元フォントファイル欄
サブセット化したいフォントデータを指定します。
②作成後フォントファイル欄
サブセット化したファイルを、どこに保存するか指定します。
自分が探しやすいところに保存すればOK。
参照を押すと、サブセット化するフォントファイルがあるフォルダ内が表示されるので、あとは好きなファイル名を入力して「保存」。
③フォントに格納する文字欄
使いたい文字を全て記入します。
文章に使いたい場合は「第一水準漢字」と「ひらがな」「一般記号」などはいれておきましょう。「第一水準漢字」一覧、「ひらがな」一覧、などと検索して、参考文字列をコピペすると簡単です。
ロゴなど使いたい文字が限定的な場合は、それだけを入力すればOKです。
④書体名を変更する欄
サブセット化ファイルの名前です。
デフォルトでチェックが入っているので、自分でわかりやすい名前をつけるましょう。
私は「LightNovel-pop-mini」としてみました。
⑤作成後、WOFFコンバーターを起動する欄
すでにインストールがすんでいれば、チェックを入れておくことで検索して探す手間が省けます。
⑥全ての項目に入力が完了したら、「作成開始」をクリック。
正常に作成しました。と出ればOK。あとは「終了」。
「WOFFコンバーター」でファイル形式を変更
さきほど作ったフォントのデータファイルを、環境に適したファイル形式にします。
ここではウェブフォント用の「.woff」ファイルに変換していきます。

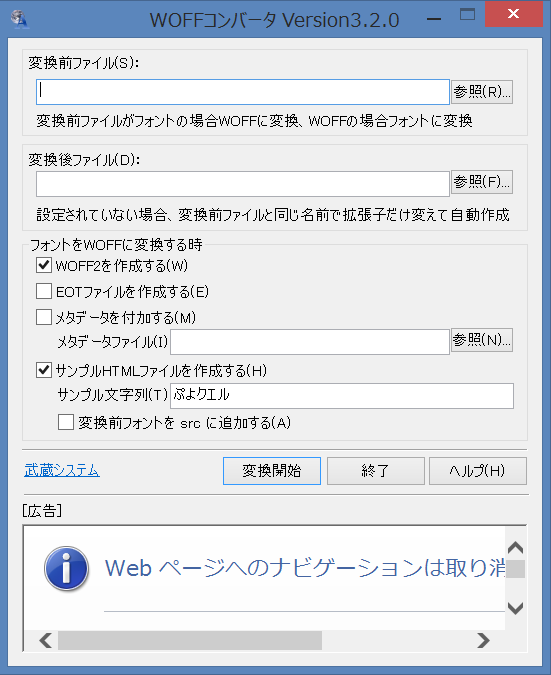
©Musashi System
①変換前ファイル欄
さっき作成したファイルを指定します。
②変換後ファイル欄
変換したファイルの名前です。
好きな名前をつけてもいいし、何も入れなくてもOK。
③フォントをWOFFに変換する時欄
「WOFF2を作成する」と「サンプルHTMLファイルを作成する」に
チェックを入れて、「変換開始」をクリック。
正常に作成しました。と出ればOK。あとは「終了」。
ブラウザを起動して、作成されたHTMLファイルをブラウザのURL欄にドロップ&ドラッグすれば、すぐに表示を確認できます。※GoogleChromeの場合。
自分のサイトにウェブフォントを使うには
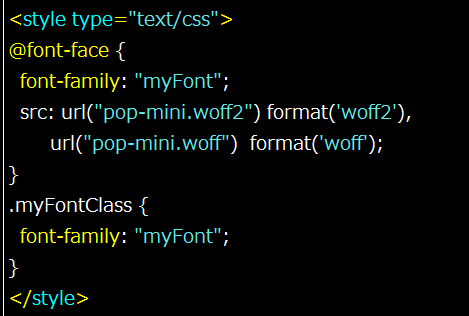
作成されたHTMLファイルをテキストエディタで開きます。
<style type="text/css">~</style>の部分をCSSファイルにコピペします。
あとは、フォントを適用したい部分に「class="myFontClass"」を付与するか、適用したいclassなどに「font-family: "myFont"」を指定します。
.sample {
font-family: "myFont";
}
フォント名は「@font-face {~}」の「font-family」で登録変更できるので、class名ともども、自分で使いやすい名前に変更するといいでしょう。
まとめ
これでウェブフォントのサブセット化は完了です。
今回は使う文字がサイトタイトル用の6文字程度だったので、1.44MBあった元ファイルを4KBまで軽量化することが出来ました。
設定も簡単、ウェブフォントの高速表示が実現できるので、おすすめです。
素敵なフリーフォントや、非常に便利なフリーソフトを、制作・公開してくださっている作者さま方に感謝です。