表現力UP!無料で使える
Google Fontsの使い方

インターネット上にあるフォントデータを読み込んで、サイト上で表示できるウェブフォント。
通常、サイトで表示されるフォントは、端末に入っているフォントでしか表示できません。
なので、WindowsとMac、AndroidとiPhoneなど、見ている人の端末によって微妙に違うフォントで表示されたりします。
一方、ウェブフォントはオンラインでフォントデータを読み込むので、どの端末で見ても同じ表示にする事ができます。
ウェブフォントは有料のものが多いですが、Google Fontsは、全て無料で使う事ができるウェブフォントです。
ここでは、そんなGoogle Fontsの使い方を見ていきましょう。
Google Fontsを使うには?
Google Fontsを使うのに、特別なライセンスは必要ありません。
使い方さえ分かれば、誰でも無料で使うことができます。
使い方は次のとおり。
① Google Fonts へアクセス。
②使いたいフォントの「+」をクリック。
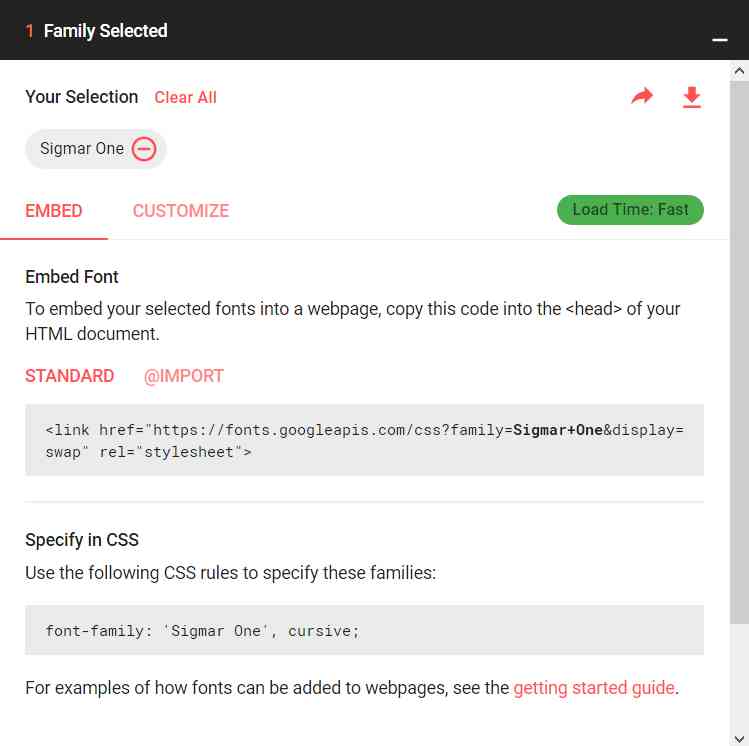
③画面下にフォントがクリップされるので、このバーをクリック。
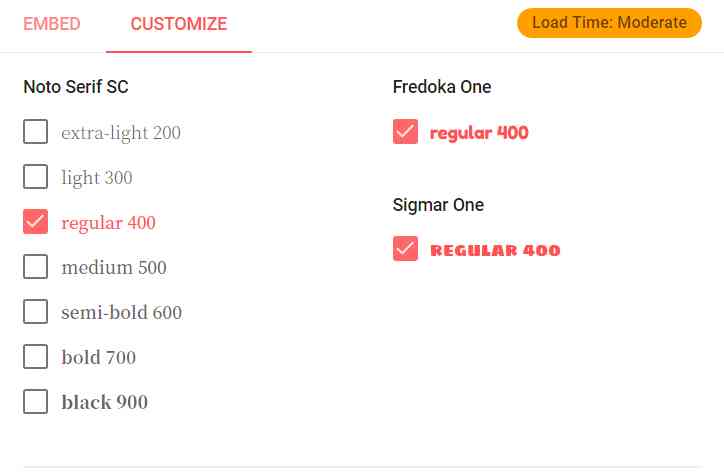
④メニューが出てくるので、「CUSTOMIZE」をクリックして、使いたい字体(太字や斜体など)にチェックを入れる。
POINT 字体が増えるほどデータ量も多くなるので、必要最小限にするのがポイントです。
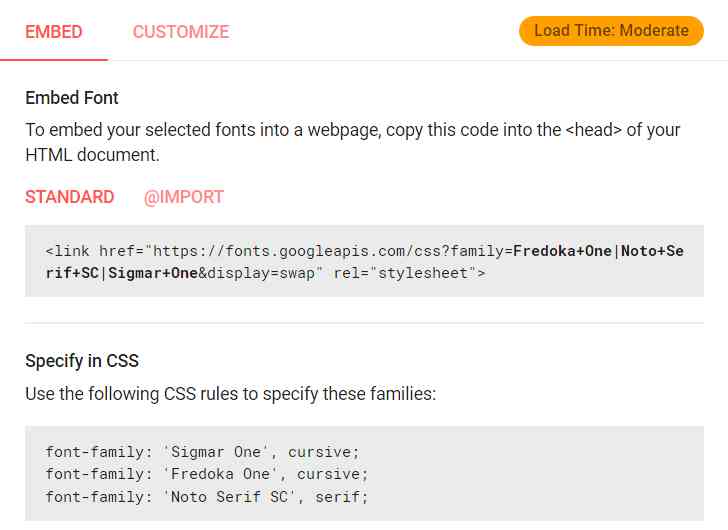
⑤「EMBED」をクリックして、「Enbed Fonts」欄で読み込みコードを取得。「STANDARD」と「@IMPORT」があるので、どちらかお好みの方でOKです。
POINT「STANDARD」はHTMLファイルの「head」部分で読み込む「link」形式。
「@IMPORT」はCSSファイルで読み込む「@import」形式。
一般的に「link」形式の方が表示速度が早いです。
⑥さらに「EMBED」エリアの「Specify CSS」欄で、CSSに記述するフォント指定ソースを取得。
⑦実際にHTMLファイル(もしくはCSSファイル)に読み込みコードを記述する。
⑧CSSファイルからフォントを指定する。
といった手順です。
また、Google Fontsには日本語フォントを集めたページもあるので、日本語フォントを探している場合は、こちらをチェックしてみましょう。
実践!
Google Fontsを使ってみよう
実際にGoogle Fontsを使ってみましょう。
ここでは日本語フォントの「はんなり明朝」を使ってみます。
Google Fontsを読み込む
HTMLファイルの「head」部分で、フォント情報を読み込みます。
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
フォントデータを先に読み込まないと、CSSで正常にフォントを指定できません。
フォント読み込みコードは、CSSファイルの読み込みよりも上に記述しましょう。
「@import」形式の場合でも、CSSファイルの上部に記述します。
CSSでフォントを指定
CSSファイルの「font-family」でフォントを指定します。
.hannari { font-family: "Hannari"; }
英字フォントの場合は、指定のフォントが読み込めない場合に表示される、大まかな字体(フォントファミリー)も記述されているので、そのまま貼り付けてOKです。
一部のテキストにだけ使いたい時は、おなじみclassを作って指定します。
テキストにclassを付与
あとは、HTMLファイルに文章を書いてclassをつければ完成です。
<span class="hannari">日本語フォント「はんなり明朝」</span>
日本語フォント「はんなり明朝」
はんなりした日本語フォントが表示されていると思います。
Google Fontsをダウンロードするには?
ちなみに、Google Fontsをパソコンに取り込んで使いたい場合も、Google Fontsサイトでダウンロードできます。
フォントの読み込みコードを取得する時に、ダウンロードボタン「↓」をクリックするだけ。
あとは通常のフォント同様、フォントをパソコンにインストールすれば使う事ができます。
フォントが変わるとイメージが変わる!
とても便利なウェブフォントですが、種類を多く読み込むほど表示速度は落ちるので、必要なフォントのみを読み込むようにしましょう。
ページのワンポイントに使ったり、イメージに合った読みやすいフォントを探してみましょう。