Google AdSenseの検索広告で余計な枠線が出た時の対処法

Google AdSenseの広告タイプの1つ、「検索広告」。
自分のサイトに検索エンジンツールを設置できるタイプの広告で、AdSenseで広告を作成して配色などを自由に編集する事ができます。
プレビュー機能もついているので至れりつくせりなのですが、実際にサイトにUPしてみると、なぜか検索広告に余計な枠線が表示されてしまっていました。
んん、なぜ??
ここでは、GoogleAdSenseの検索広告で、検索ツールのまわりに余計な枠線が表示されてしまった時の対処法を、備忘録がてらまとめておきたいと思います。
Google AdSense
検索広告の表示がおかしい!
まずは、どんな状態かというと、こんな感じ。

検索ツールまわりに余計な枠線が表示されてしまっています。
最初は検索広告のコードが古くなったのかもと思い、広告コード確認をしたのですが、全く問題なし。
AdSenseから編集できる検索広告のデザイン画面でも、おかしなところはありませんでした。
検索広告はjava scriptコードなので内部構造は分かりませんし、AdSenseの編集画面からデザインの変更もできるので、それ以上のカスタマイズをする必要もありません。
内部の問題かも? としばらく様子を見ていたのですが……。
ふと、あるページでは表示がおかしいのに、別のページではキレイに表示されているのを見て、こちら側の問題なんだとやっと認識しました。
原因を探すこと小一時間。
どうやらこの枠線、「table」「th」「td」タグに指定していた「border」が原因でした。
検索広告に余計な枠線が出た時は
CSSの「table」まわりをチェック
CSSで「table」などのタグを装飾する時は「class」をとおして施すのが基本ですが、うっかり「table」タグに直接「border」指定をしてしまっていたらしく、それが反映されていたものでした。
「table」まわりのタグに直指定されていた「border」を「table」を格納している「div」要素の「class」から指定するようにして、今回は解決しました。
<div class="t1">
<table>
<tr><th></th><th></th><th></th><th></th></tr>
</table>
</div>
table, td, th{
border: 1px #eee solid;
}
↓↓↓
.t1 table,
.t1 table td,
.t1 table th{
border: 1px #eee solid;
}
検索広告の表示がおかしい時は
CSSを確認してみよう
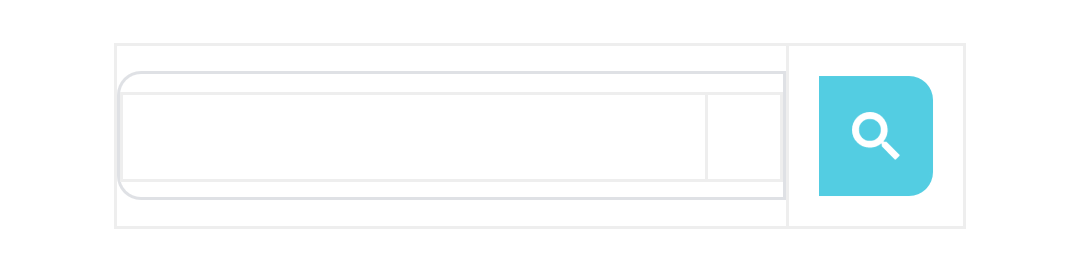
完成形はこちら!

余計な枠線が消え、本来のすっきりした表示になっています。
Google AdSenseの検索広告はjava scriptコードなので内部構造はわかりませんが、どうやら「table」要素が使われているようです。
「table」タグなどは「class」をつけてデザインを管理することで、思わぬ干渉を避けることができるという、お手本のようなケースでした。
もしGoogle AdSenseの検索広告で意図しない枠線が表示される時には、一度CSSファイルで「table」まわりに「border」などの装飾指定がないか、確認してみるといいかも知れません。



